Javascript SDK
Moonify is an innovative solution to help you monetize your traffic.
Introduction
The Javascript SDK is one of the several ways you can integrate Moonify in your website and start monetizing your traffic today :
You will need:
- Your Provider account
- Your service public key
Please refer to the Getting started section, if you don’t know what it is.
Integrating the SDK
The Javascript SDK is the easiest way to implement our miner. Four simples lines of javascript, and you’re done.
<script src="https://pkg.moonify.io/moonify.min.js"></script>
<script type="text/javascript">
Moonify.start({serviceID:"[YOUR PUBLIC KEY]"});
</script>This way, the mining session will start directly when the page is loaded. But we can do better.
Set first, start after
To set our session first, and start a mining session after, you would use Moonify.set method. This method helps you define the properties of your mining session (see the API reference for more…)
<script src="https://pkg.moonify.io/moonify.min.js"></script>
<script type="text/javascript">
Moonify.set({serviceID:"[YOUR PUBLIC KEY]"});
/* ... Do some stuff ... */
Moonify.start();
</script>You can now start a mining session when it is the most appropriate. After clicking on a button, or whatever…
Note : The Moonify.set method can be called several times during a session. The configuration you will pass will be merged to the previous one.
For example, You could do this :
<script type="text/javascript">
Moonify.set({serviceID:"[YOUR PUBLIC KEY]"});
//... Do some stuff ...
Moonify.set({speed:0.5});
//... Do some stuff ...
Moonify.start();
//... Do some stuff ...
Moonify.set({
onStop:function(){
console.log("Monetizing...")
}
});
</script>How to stop a mining session
On the same principle, you can stop a session in one line
<script type="text/javascript">
Moonify.stop();
</script>Note : Moonify will stop mining after finishing the current cycle. Please give it some time.
Events mecanism
Several events can occur. You can attach some code to each of them like this :
<script type="text/javascript">
Moonify.set({
onStart : function(){
console.log("The session has started");
},
onStop : function(){
console.log("The session has stopped");
},
onStatsChange : function(stats){
console.log(stats.score); //stats object is filled with all score, balance, speed, ect... of this user.
}
});
</script>| Events | Parameters | Description |
|---|---|---|
| onStart | Occurs when a mining session has started | |
| onStop | Occurs when a mining session is stopped | |
| onSpeedChange | (speed) | Occurs when the speed of the session has changed |
| onStatsChange | (stats) | Occurs when the score is updated |
| onErr | (code,message) | Occurs when an error is triggered |
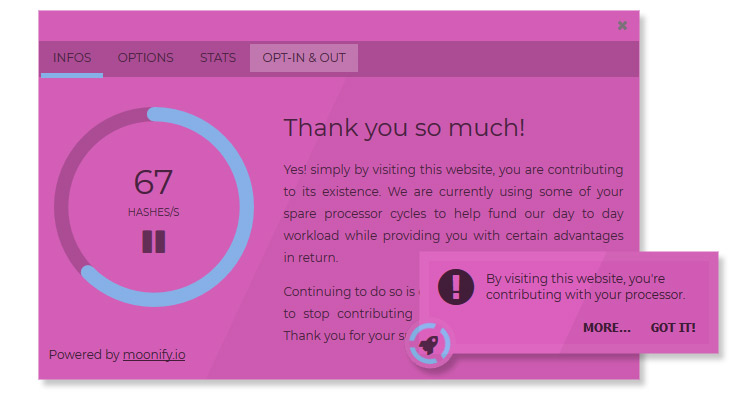
Customizing UI
You can adapt part of the Moonify UI using Moonify.set() Method, passing a customize property like this :
<script type="text/javascript">
Moonify.set({
customize : {
position : "bottomleft",
colorBG : "#db60bd",
colorPrimary : "#86bcf4",
effect : "slide",
reflect : true,
indicator : true
}
});
</script>
| Properties | Description |
|---|---|
| position | The position of Moonify notices : “bottomleft”,”bottomright”,”topleft” or “topright” |
| colorBG | Hex value of the background color |
| colorPrimary | Hex value of the primary color |
| effect | Appearing effect of Moonify notices : “slide”,”flip”,”bounce”,”zoom” |
| reflect | if true, show a reflexion effect |
| indicator | if true, a circle will spin around moonify’s rocket, indicating that a mining session is running |
API Reference
Moonify.set(config)
Helps you define the properties of the mining session
Parameters
| Parameters | Type | Description |
|---|---|---|
| config | Object | The properties definition |
Configuration values
| Properties | Type | Default | Description |
|---|---|---|---|
| serviceID | String | - | the current service public key |
| speed | Float | 0.5 | from 0 to 1. 1 is full speed. 0 stops the mining |
| autoRestart | Boolean | false | restart in the previous state when changing page |
| onStart | Function | - | onStart event |
| onStop | Function | - | onStop event |
| onSpeedChange | Function | - | onSpeedChange event |
| onStatsChange | Function | - | onStatsChange event |
| onErr | Function | - | onErr event |
Example
Moonify.set({
serviceID:"[YOUR PUBLIC KEY]",
speed : 0.5,
onStart : function(){
console.log("The session has started");
},
onStop : function(){
console.log("The session has stopped");
}
});Moonify.start(config)
Start a mining session
Parameters
| Parameters | Type | Description |
|---|---|---|
| config (optional) | Object | The properties definition (see Moonify.set() for configuration values |
Basic example
Moonify.start({
serviceID:"[YOUR PUBLIC KEY]"
});Note : If you use the server SDK to initialize your session, serviceID is not required.
More complex example
Moonify.start({
serviceID:"[YOUR PUBLIC KEY]",
speed : 0.5,
onStart : function(){
console.log("The session has started");
},
onStop : function(){
console.log("The session has stopped");
}
});Moonify.setSpeed(speed)
Set the speed of the mining session
Parameters
| Parameters | Type | Description |
|---|---|---|
| speed | float | between 0 and 1 |
Basic example
Moonify.setSpeed(0.5); //will set a 50% speedNote : If the user forced a maximum speed using the Moonify Window, the speed will be cap to the max value.
Moonify.getState()
get the current state of the mining session
Returns
| Return | Description |
|---|---|
| “running” | The mining session is currently running |
| “stop” | The mining is currently stopped |
Basic example
var state = Moonify.getState();
console.log(state); //will display running if a session is pendingMoonify.getThreads()
returns the number of threads being used by the miner
Basic example
if (Moonify.getThreads() > 4){
alert("Whoo!! your device rocks!");
}Moonify.modal.isOpened()
Return true if the Moonify modal window is opened
Basic example
if (Moonify.modal.isOpened()){
console.log("Moonify's window is opened");
}Moonify.modal.open()
Open the Moonify Modal
Basic example
Moonify.modal.open();